学习基础的html代码知识(入门级) 值得一看
我记得我曾经写了一篇文章《请问我不懂代码,可以从事seo工作吗?》,你对它感兴趣。今天,这篇文章主要告诉你关于html代码的基本知识,我们需要学习做搜索引擎优化。我们不需要太精通,至少我们需要达到入门水平,我们不需要学会快速编写html代码,但是我们需要能够理解和理解html代码的含义。

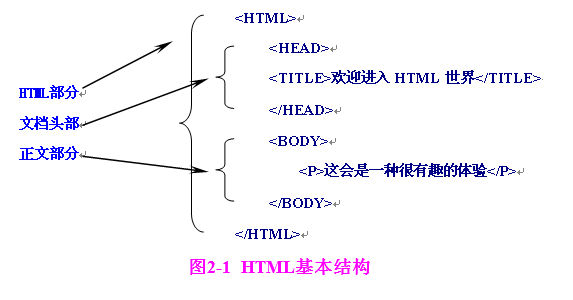
首先,我们需要了解网页的基本结构,它分为两部分:头部和身体。标题和内容用中文解释,如上图2-1所示。
下面给大家整理一些在SEO优化过程当中,经常遇到的基础型html标签代码:
1)title page标题/title,编写网页标题的标题标签;
2)描述页面描述/描述,编写页面描述的描述标签;
3)关键词页面关键词,用于在网页上书写关键词的关键词标签;
4)A href=\’ Title=\’ REL=\’ no follow \’/A,A标签用于向文本添加链接,其中href显示链接的地址,标题属性显示链接文本的描述,而一般网站有一个不参与排名的外部链或内部链。我们可以使用NOFOLLOW,也就是说,将REL=\’ NOFOLLOW \’添加到A标签中。
5)IMG SRC=\’ ALT=\’ Width=\’ Height=\’ title=\’ IMG标签用于插入图片,它有四个属性,包括SRC+图片地址,ALT+文本描述,图片宽度,图片高度。除了四个标签,标题属性是图片标题。
6)元http-equiv=内容-类型内容=\’文本/html;Charset=utf-8 \’,此代码出现在网站的标题中。应注意以下编码格式。字符集=utf-8国际编码格式和字符集=gb2312中文编码格式。编码格式不正确会导致代码混乱。
7)h标记,如h1页面或网页标题/h1的重要内容,h2段落标题/h2等。应该理解,h1标签每页最多出现一次。对于一般文章内容页面,建议将h1标记用于文章标题。
8)强/strong粗体标签、关键内容的粗体显示和对重要性的强调。
最后写道,除了基本的html代码知识外,我们还需要学习div css。如果我们对简单的js特效了解多一点,它会更完美。简而言之,我们所学的一切都是我们自己的。html代码非常简单,容易上手,所以我们必须学习更多!
文章标签:html代码
