长春点瑞网络是一家主营:长春SEO,长春网站优化,关键词排名优化,百度搜索引擎优化,整站优化服务公司,目前已服务长春数百家企业,精于数据分析,整合推广,流量排名提升,转化率提升!是您开展网络营销推广的不二之选!
很多时候我们想使用网页动效设计表达我们的视觉效果,但动画掌握不好就会影响用户体验,这时候我们就需要掌握一些网页动效设计小技巧了。掌握好了网页设计就会变得非常有趣,用户体验也会更加的好。
1、网页之间的动画
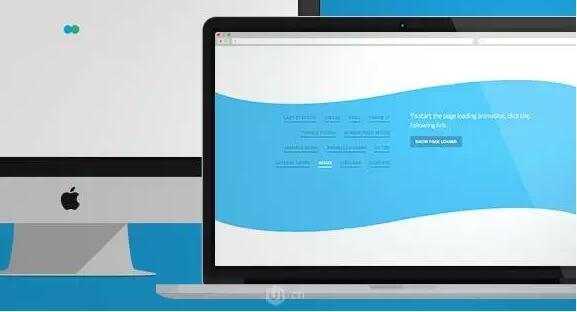
对页面标题和页面加载进行动画,是一种对网站添加动效的有效而不会过火的方法。当访问者访问您的网站时,可以看到页面之间的平滑过渡。它们通常快速加载,并用一个流畅的动画来弥补页面之间的间隙。

例如,上述 Origami动画打开和关闭运用了菱形过渡的页面。它在一个微妙的尺度上增加了页面之间的视觉趣味。还有几种其他的过渡风格也可供选择,从隧道、圆圈到波浪。
2、伴随动画的无限滚动
无限滚动是一种体现动效的好方式,只要页面上的组件是干净、有粘着力的。太多的色块或太多的动效会混淆访客并带来不可预测的负载。可以考虑使用大背景图片或者是带有令人愉快色调的网格来创建粘结性和简洁性。

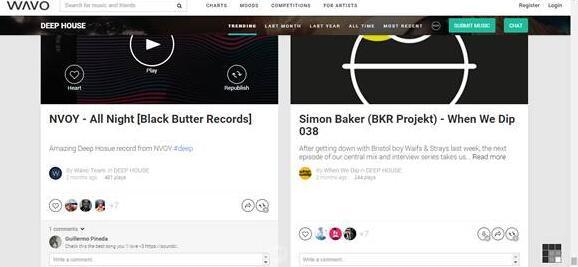
Wavo,音乐/社交媒体网站,提供了一个极好的无限滚动的例子。该网站色调是黑白的,图像是清爽、简单的,它们很好地打破了负空间的每个部分。当用户向下滚动页面时,他们可以很容易地专注于那里的信息,同时仍然沉浸在美感中。
3、使图表&图形变得生动
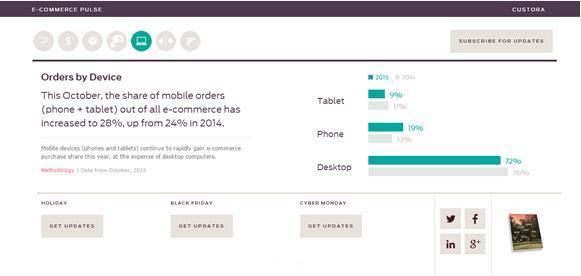
动画图表易于结合,而且看起来有趣。它们给你的网站添加了一小部分的运动来创建一个有趣的信息图表。Custora.com,是一个分析电子商务趋势的网站,它通过一系列丰富的动画图表展示其数据。
度量(例如移动订单),在条形图中生成,当您向下滚动时,该条形图将加载。它带来了一些兴奋点,否则将是一些沉闷的数据点。游客自然地被吸引到观看加载条,因为他们想看看它们的停留点。

在这个案例中,动画被用来潜入访客的心理。此外,动画又是愉悦眼睛的,因为页面没有过重的颜色和其他形式的动画。网站在一个清爽、白色背景上,运用轻柔的色彩以及柔和明亮的字体,这使页面上的内容有机会突显,而不必与网站上的其他元素竞争。
4、慢动效的氛围
无论您使用慢动作作为页面上的背景图片,还是转换为更快节奏的动画(称为“缓动”),慢动作很自然地与人类大脑产生共鸣。现实世界中的有机物往往以不同的速度移动,慢慢地开始,速度拾取,并在停止之前减速。因为心灵期望这种运动,它潜意识地使用户感觉更舒适地使用您的网站。

上图显示了大背景图像中慢动画的示例。图片中的元素缓慢移动,营造轻松的氛围。在一个动画中,蒸汽慢慢地从一壶新鲜的茶中升起,你几乎可以发誓你能闻到香气并感觉蒸汽的温暖。它创造了一个美丽的背景并设定了网站的其余部分的心情基调。
5、受控模块滚动
模块滚动可让用户控制您网站的动画。模块化滚动功能使用户可以滚动浏览各个面板。这种类型的动画是很有效果的,因为它可以用于多个行业。例如,建筑公司可以允许用户滚动一个面板的图像作为工作组合,而另一个面板则具有单独的菜单按钮和公司信息。
它允许你在公司的重要信息旁边的页面上展示你的品牌个性。模块化滚动以意识流方式传递信息和图像。我们的大脑在多个层面上工作,以不同的速度处理信息并与模块化滚动相呼应。

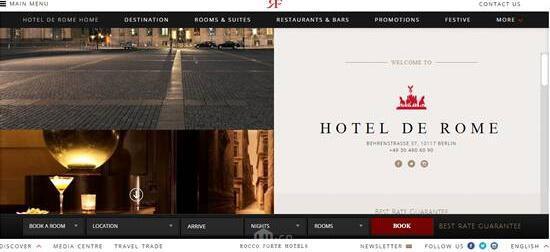
网站 Hotel deRome(上图)是专业执行滚动的完美示例。酒店信息包含在右侧列中,其中包含其他可点击元素,而左侧滚动显示富有光泽的照片。用户掌控着大局,两侧的页面均可浏览。
6、动效设计使填写表单变得有趣
让我们来面对一个事实 ——没有人喜欢填写表单。它无聊且乏味,长长的表单令人恼火。但是当你对表单进行动画处理时会发生什么呢?这使它更像一个随意的对话,使它变得有趣。用户会希望回答表单上的问题,因为他们看起来更像是来自朋友的问题,而不像机器人为了他们的信息不停地唠叨。
使用自然语言是一种趋势,它与动画形式很好地融合。它给整体表单增加了休闲的色调,当它配上动效时,使得填写表单成为了一个愉快的体验。

上述网站(The above example )表单中的动效设计示例使用了两种动态使回答问题变得有趣。aesthetics of the form areminimal中,每个动画带有一个问题,而休闲的语言使你想去回答。这是任何商家想要使用的号召性用语(CTA)。
7、风格化锚文本动画
悬停已经存在了一段时间了,但是动效设计趋势使得它很好看。当你将鼠标悬停在链接上时,它会像圣诞树一样点亮。但是,与其使用老式动画来显示一个单词是可点击的,为什么不做一些有趣的事?
Thiswebsite显示了一些如何让悬停更具视觉刺激例子(下面)。它展示了如何使用彩色底片、褪色、轮廓和其他小细节突出显示锚文本。它是一个非常小规模的动画,但它仍然对用户有影响。如果您正在寻找一种微妙的方式来为网站添加一些视觉效果,那么更改悬停文字是一种很好的方式。

如果我们的网页设计选择使用动效设计,那么,一定要拿捏得当,不要过量,不要太少,请以用户最佳体验为准。网页动效设计在西安网营中国从来都不缺乏,我们一路探索,不断创新,值得大家选择!
点瑞网络是华东地区专业的网络营销推广公司,为企业提供长春网站建设、长春网络推广、长春网站seo优化、百度优化排名等服务,丰富的全网营销经验及强大的网络营销团队,是您开展网络营销推广的不二之选!
